TextBox
Version 84.1 by Achraf El Kari on 2023/07/18 16:03
Dans le composant TextBox on trouve 6 onglets : 
*Général Config :
on trouve 4 sections
Type :

Type Element | Description |
|---|---|
| text : | Il s'agit du type de base pour saisir du texte. Les utilisateurs peuvent entrer des caractères alphanumériques, des symboles et des espaces dans ce type de textbox. |
| textArea : | Il permet aux utilisateurs de saisir un texte plus long. Elle est souvent utilisée pour les commentaires, les descriptions |
| number : | Ce type de textbox est spécifiquement conçu pour saisir des valeurs numériques |
| password : | Ce type de textbox masque les caractères saisis par l'utilisateur, Il est utilisé pour les champs de mot de passe |
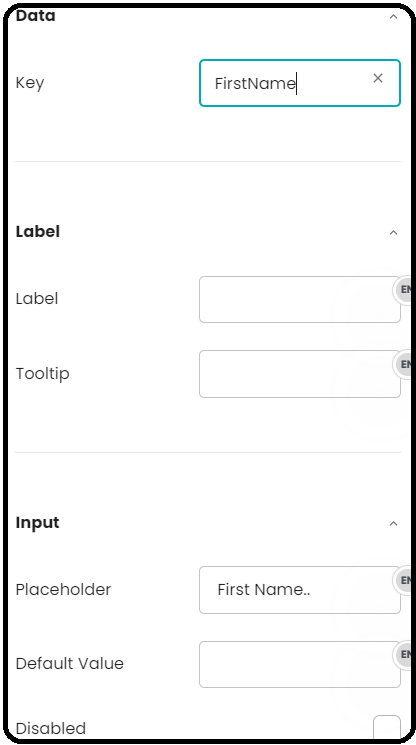
Data, Label & Input:

Element | Description |
|---|---|
| Data: Key | On trouve le Key pour définir le data type lié à ce champs textbox, Il est également possible de saisir manuellement une clé. |
Label:Se compose par 2 éléments : Label et Tooltip | |
| Label: | Il est utilisé pour fournir une description ou une indication du type d'information attendu dans la textbox |
| Tooltip: | Un tooltip est un petit élément qui fournit des informations supplémentaires ou des indications contextuelles lorsqu'un utilisateur survole sur un élément spécifique.  |
Input:se compose par 3 éléments | |
| Placeholder: | Il s'agit d'un court texte informatif qui apparaît à l'intérieur de la zone de saisie lorsque celle-ci est vide, pour indiquer à l'utilisateur le type d'information attendue. |
| Default Value : | Est une fonctionnalité qui permet de pré-remplir un champ de saisie avec une valeur initiale |
| Disabled : | Lorsque le champs de texte est désactivé, il n'est pas cliquable, sélectionnable ou modifiable par l'utilisateur. Cela signifie que l'utilisateur ne peut pas saisir ou soumettre de données via cet élémen |