TextBox
Version 78.1 by Achraf El Kari on 2023/07/18 15:39
Dans le composant TextBox on trouve 6 onglets : 
*Général Config :
on trouve 4 sections
Type :

Type Element | Description |
|---|---|
| text : | Il s'agit du type de base pour saisir du texte. Les utilisateurs peuvent entrer des caractères alphanumériques, des symboles et des espaces dans ce type de textbox. |
| textArea : | Il permet aux utilisateurs de saisir un texte plus long. Elle est souvent utilisée pour les commentaires, les descriptions |
| number : | Ce type de textbox est spécifiquement conçu pour saisir des valeurs numériques |
| password : | Ce type de textbox masque les caractères saisis par l'utilisateur, Il est utilisé pour les champs de mot de passe |
Data, Label & Input:

Element | Description |
|---|---|
| Data: Key | On trouve le Key pour définir le data type lié à ce champs textbox, Il est également possible de saisir manuellement une clé. |
Label:Se compose par 2 éléments : Label et Tooltip | |
| Label: | Il est utilisé pour fournir une description ou une indication du type d'information attendu dans la textbox |
| Tooltip: | Un tooltip est un petit élément qui fournit des informations supplémentaires ou des indications contextuelles lorsqu'un utilisateur survole sur un élément spécifique.  |
Input:se compose par 3 éléments | |
| Placeholder: | Il s'agit d'un court texte informatif qui apparaît à l'intérieur de la zone de saisie lorsque celle-ci est vide, pour indiquer à l'utilisateur le type d'information attendue. |
| Default Value : | Est une fonctionnalité qui permet de pré-remplir un champ de saisie avec une valeur initiale |
| Disabled : | Lorsque le champs de texte est désactivé, il n'est pas cliquable, sélectionnable ou modifiable par l'utilisateur. Cela signifie que l'utilisateur ne peut pas saisir ou soumettre de données via cet élémen |
*Styles Config :
On trouve 3 parties : 
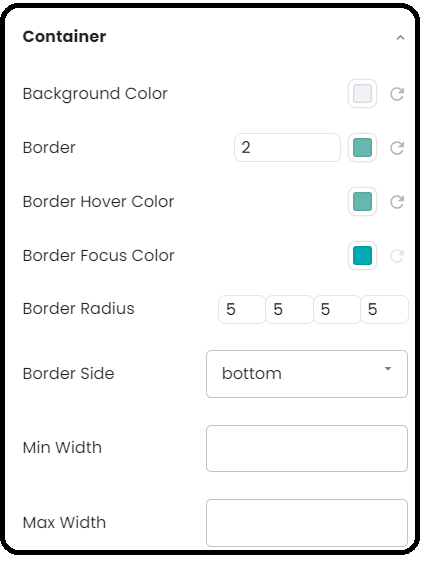
Container :

Container Element | Description |
|---|---|
| Background Color : | permet de définir la couleur de fond du textbox |
| Border : | Changer la couleur et le volume de la bordure de textbox |
| Border Hover Color : | Il est utilisé pour définir la couleur de la bordure ,lorsqu'il s'agit d'une interaction de survol par l’utilisateur. |
| Border Focus Color : | Il est utilisé pour définir la couleur de l'encadrement qui s'affiche autour du textbox lorsqu'il est en état de focus (lorsqu'il est sélectionné à l'aide du clavier ou du curseur). Cela est généralement utilisé pour indiquer visuellement à l'utilisateur qu'un élément est en cours de sélection. |
| Border Radius : | Définir le rayon des coins arrondis du textbox, Cette propriété permet de donner à l’élément une apparence plus douce et esthétique en arrondissant ses angles. |
| Border Side : | Définir où vous voulez positionner la bordure du textbox (all, left, right, top, bottom) |
| Min Width : | Il est utilisé pour définir la largeur minimale que le textbox, doit avoir, même si son contenu est plus étroit. |
| Max Width : | Il est utilisé pour définir la largeur maximale que le textbox, doit avoir, même si son contenu est plus lar |
Label:

Label Element | Description |
|---|---|
| Text Color : | Changer la couleur de label |
| Focus Color: | Définir la couleur de label lorsqu'il est sélectionné à l'aide du clavier ou du curseur |
| Font Size : | Définir la taille de la police du label |
Value:

Value Element | Description |
|---|---|
| Text Color: | Elle permet de spécifier la couleur du texte de la valeur saisie dans le textbox |
| Font Size: | Définir la taille de la police du texte saisie |
| Text Align: | Elle permet de spécifier si le texte doit être aligné à gauche, à droite ou centré. |
Actions & Permissions:
Le même principe de permissions du bouton s'applique également aux textbox voir içi. Cependant, en ce qui concerne les actions, il existe trois triggers qui ne sont pas inclus dans le bouton.

Actions | Description |
|---|---|
| onLoad: | L'action se déclenche lorsque la page web a été entièrement chargé. |
| onChange: | L'action se déclenche lorsque la valeur d'une textbox est modifiée par l'utilisateur. |
| onBlur: | L'action se déclenche lorsque la focus de la saisie quitte la textbox, c'est-à-dire lorsque l'utilisateur a fini de saisir du texte dans la textbox et déplace le focus vers un autre élément de la page. |