Bouton
Version 96.1 by Achraf El Kari on 2023/07/17 19:31
Dans le composant Bouton on trouve 4 onglets :
Général Configuration, Styles, Actions et Permissions 
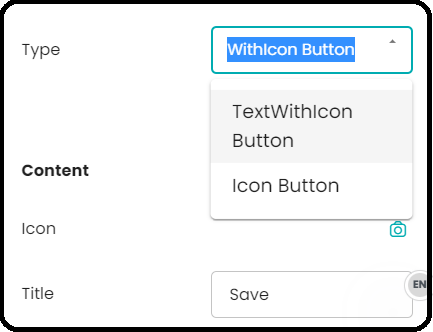
1-Général Configuration :
- on trouve deux types de boutons

Buton Type | Description |
| TextWithIcon Button : | Ce type nous donne la possibilité de choisir une icone et écrire un titre pour le bouton |
| Icon Button : | il affiche l’icone que l’utilisateur choisit |
2-Styles :
On trouve deux parties Container et Content 
Container :

Container element | Description |
|---|---|
| Shadow: | Ajouter un ombre au bouton |
| Background Color: | Changer la couleur du background de bouton |
| Border Side : | Définir où vous voulez positionner la bordure du bouton(all, left, right, top, bottom) |
| Border: | Changer la couleur et le volume de la bordure de bouton |
| Border Type: | Changer le type de la bordure (pointé, solide..) |
| Border Radius (px): | Définir le rayon des coins arrondis du Bouton. |
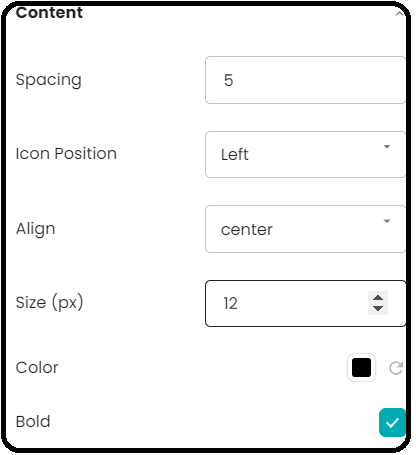
Content :

Content element | Description |
|---|---|
| Spacing: | Définir l’espace entre l’icône et le texte dans le bouton |
| Icon Position: | Choisir la position de l’icône (left, right, top, bottom) |
| Align: | Alignement de l’icône avec le texte( left, center, right) |
| Size (px): | Définir la taille en pixel de l’icone et text du bouton |
| Color: | Changer la couleur de l’icone et du texte de bouton |
| Bold: | Changer le texte en gras |