Style Config, Actions & Permissions
Last modified by Achraf El Kari on 2023/07/18 19:11
In Styles Config, we have 3 parts: 
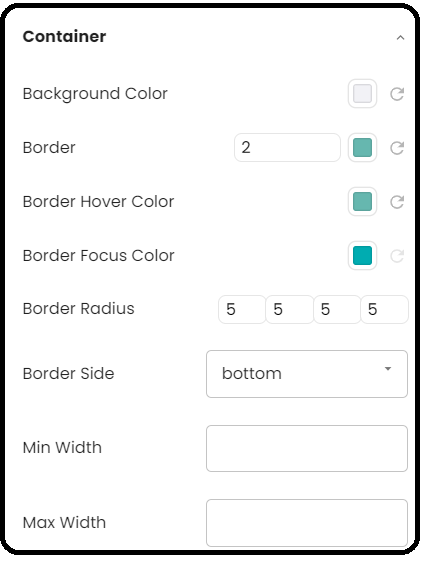
Container :

Container Element | Description |
|---|---|
| Background Color : | Allows you to set the background color of the textbox |
| Border : | To change the color and thickness of the textbox border |
| Border Hover Color : | It is used to define the border color when there is a user hover interaction |
| Border Focus Color : | It is used to define the color of the outline that appears around the textbox when it is in focus state (when it is selected using the keyboard or cursor). This is typically used to visually indicate to the user that an element is being selected. |
| Border Radius : | To define the radius of the textbox's rounded corners, this property allows giving the element a smoother and more aesthetic appearance by rounding its angles. |
| Border Side : | To define where you want to position the border of the textbox (all, left, right, top, bottom) |
| Min Width : | It is used to define the minimum width that the textbox should have, even if its content is narrower. |
| Max Width : | It is used to define the maximum width that the textbox should have, even if its content is wider. |
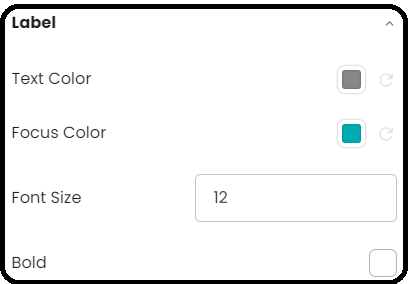
Label:

Label Element | Description |
|---|---|
| Text Color : | To change the color of the label |
| Focus Color: | To define the color of the label when it is selected using the keyboard or cursor |
| Font Size : | To define the font size of the label |
Value:

Value Element | Description |
|---|---|
| Text Color: | It allows specifying the text color of the entered value in the textbox. |
| Font Size: | To define the font size of the entered text |
| Text Align: | It allows specifying whether the text should be aligned to the left, right, or center. |
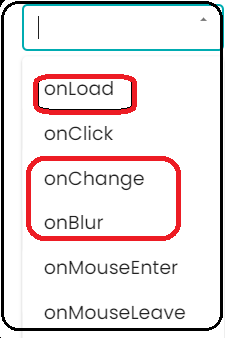
Actions & Permissions:
The same principle of permissions for the button also applies to the textboxes For more information, click here. However, regarding actions, there are three triggers that are not included in the button.

Actions | Description |
|---|---|
| onLoad | The action is triggered when the web page has been fully loaded. |
| onChange | The action is triggered when the value of a textbox is changed by the user. |
| onBlur | The action is triggered when the focus of the input leaves the textbox, meaning when the user has finished entering text in the textbox and moves the focus to another element on the page. |